My Role: Visual Designer, UX/UI Designer, Design Researcher
Tools: InVision, Adobe Illustrator, Photoshop
Mission: As part of my coursework at SUNY New Platz, I designed an app to alleviate all the pain points of making a drink. This app allows you to keep track of alcoholic and non-alcoholic drink ingredients in your kitchen, generate recipes based on ingredients you have, and allow you to compile a list and order ingredients for future recipes. The final outcome of this project was an interactive prototype.
Mood Board: I wanted to keep the color palette and design simple and minimalistic so the bright colored drinks would pop. My intent was to highlight different drink recipes. I wanted the overall design to support, but not distract from the drink pictures.
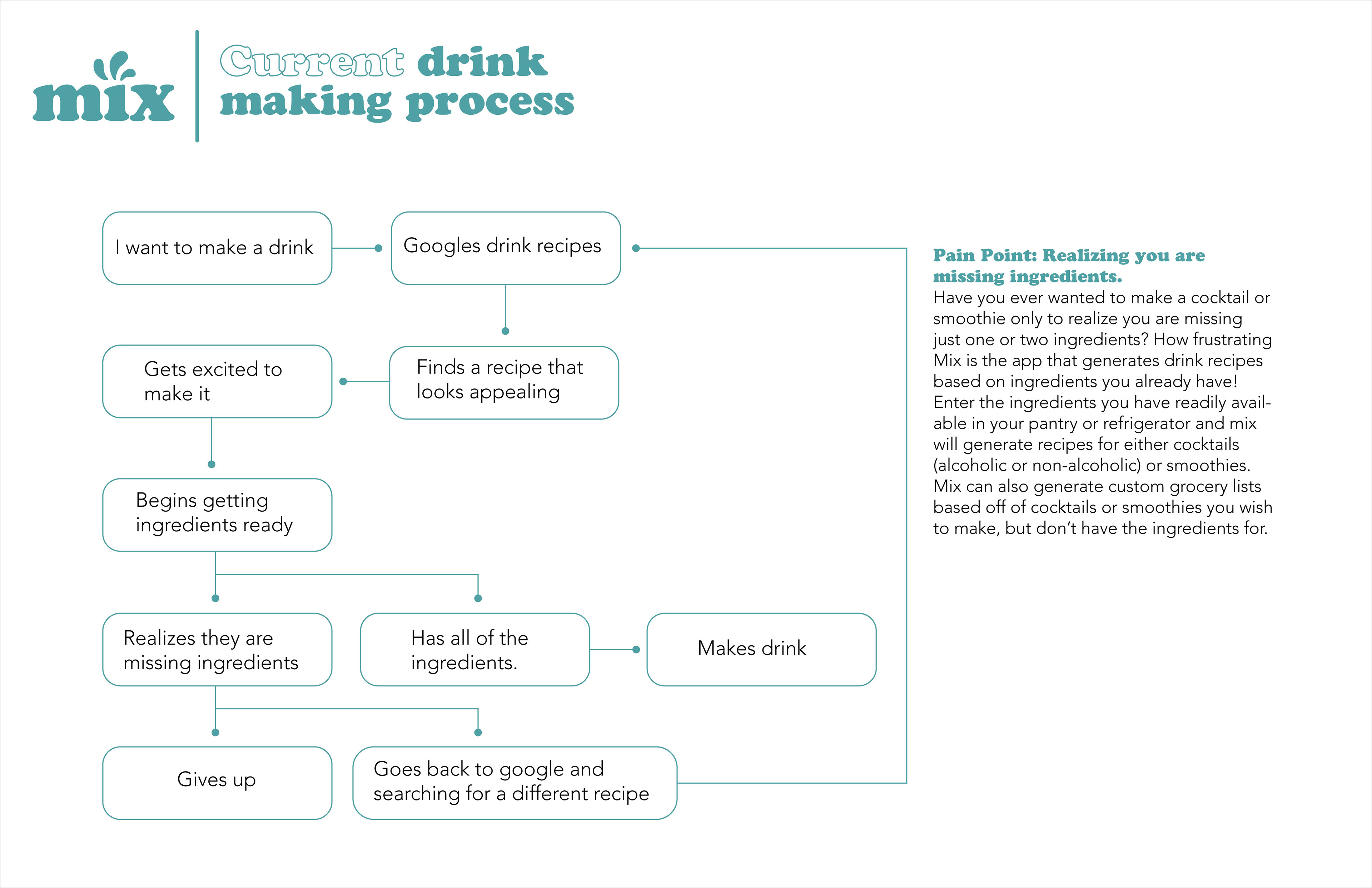
User Flow Chart: Next, I broke down and analyzed the current drink making process and pinpointed the users perceived pain points. After this, I designed a new drink making process to improve the user's experience.

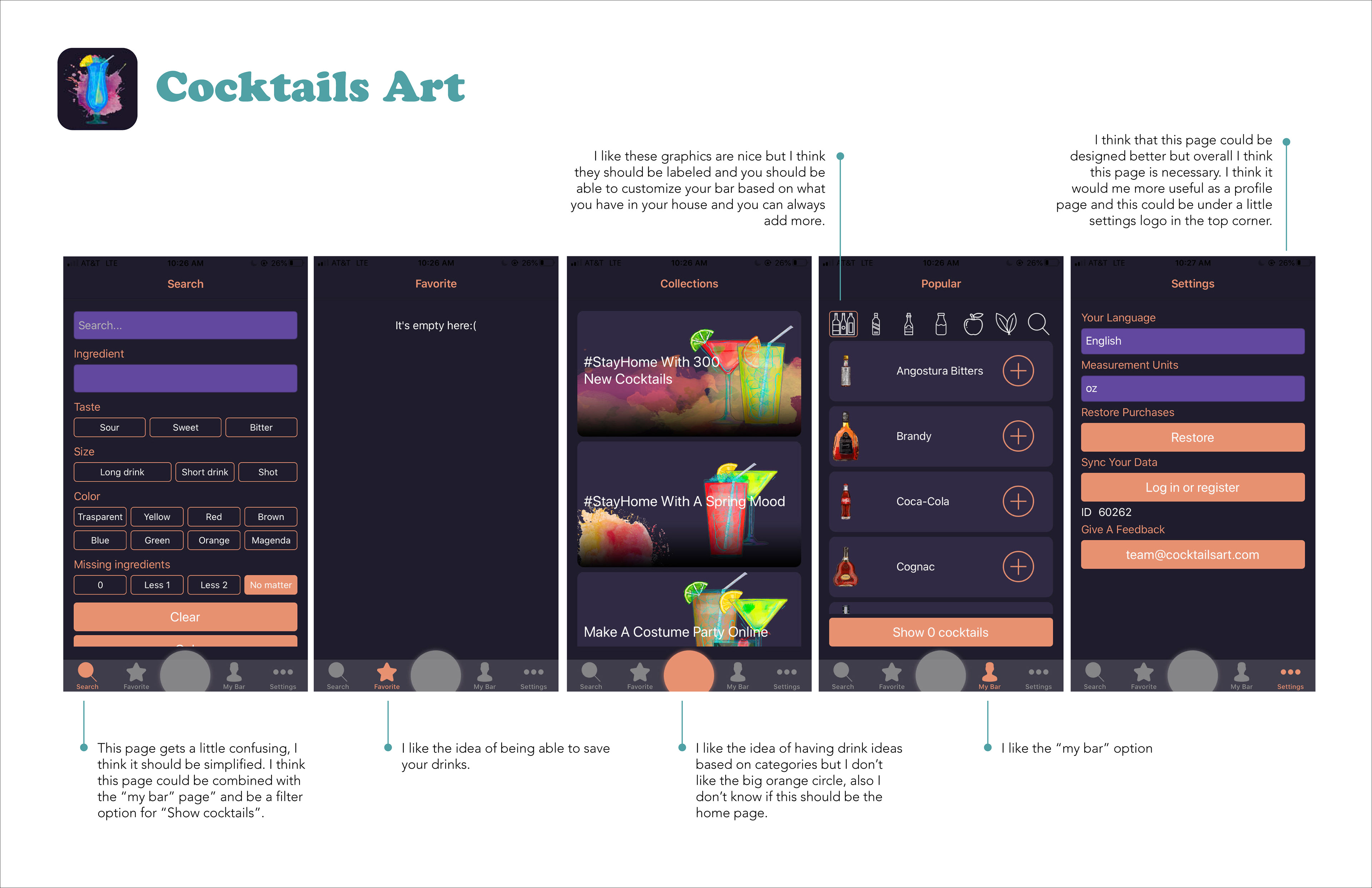
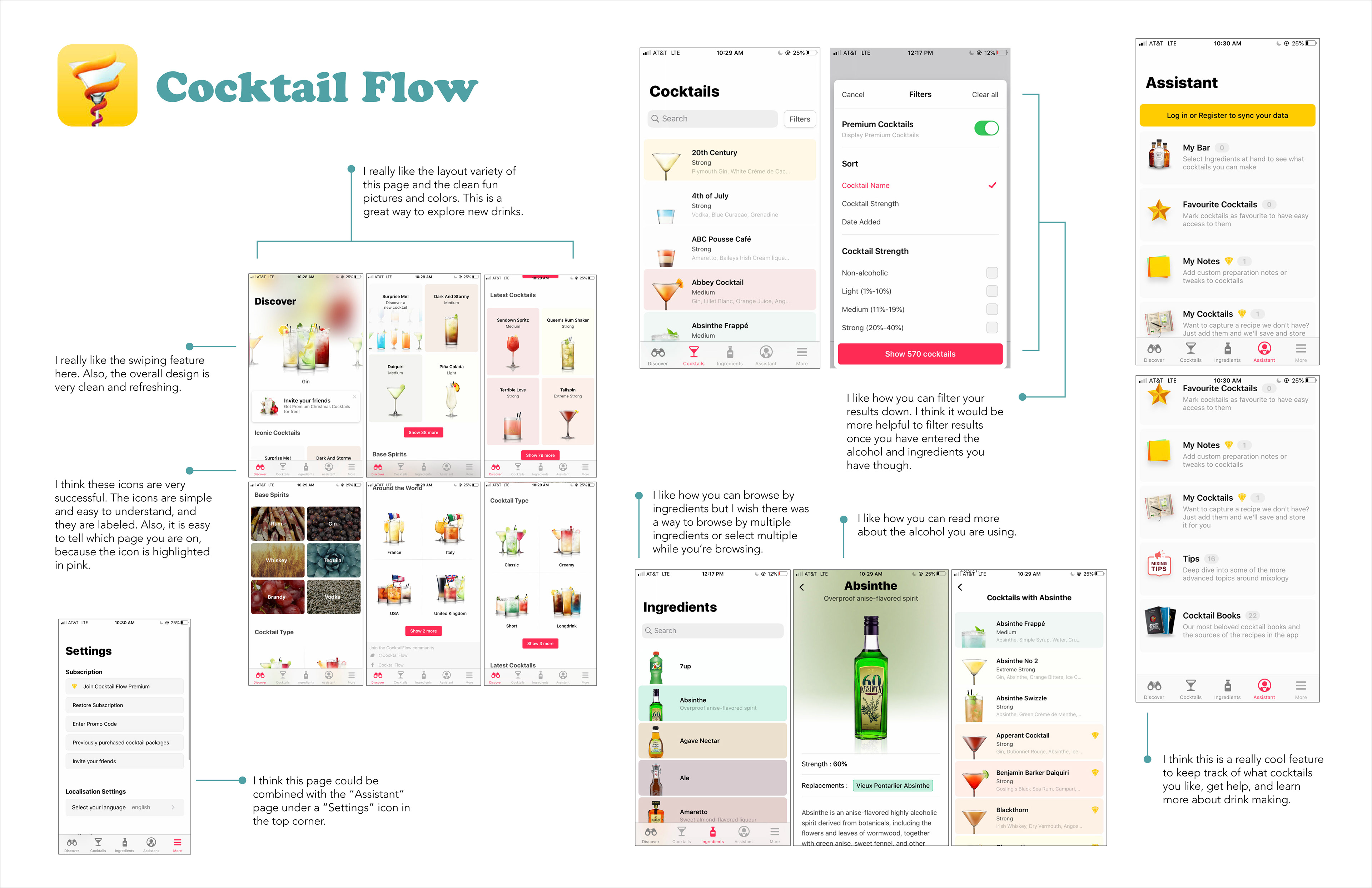
Design Research: I researched existing apps that functioned similarly to how I wanted my app tp function.



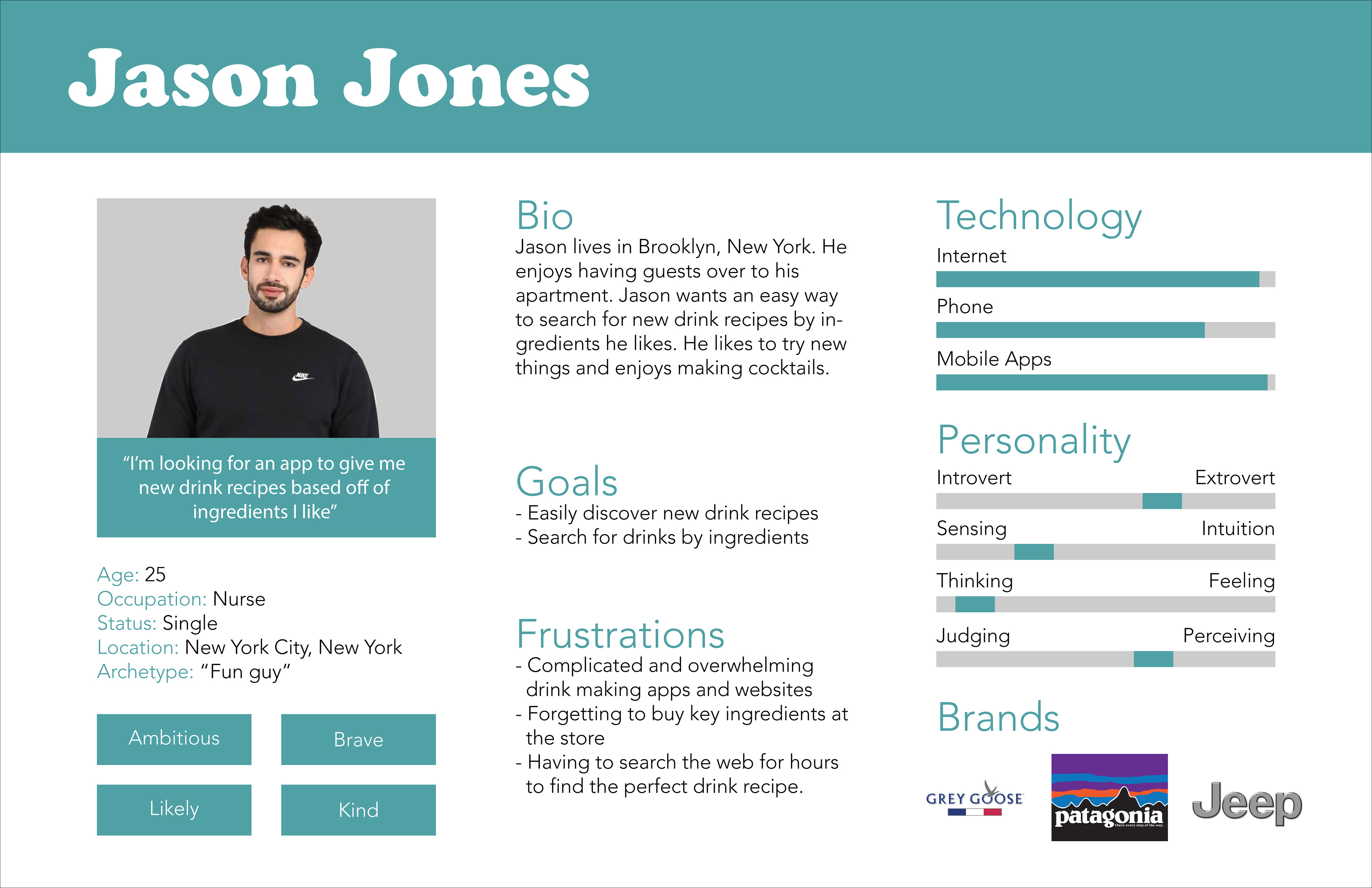
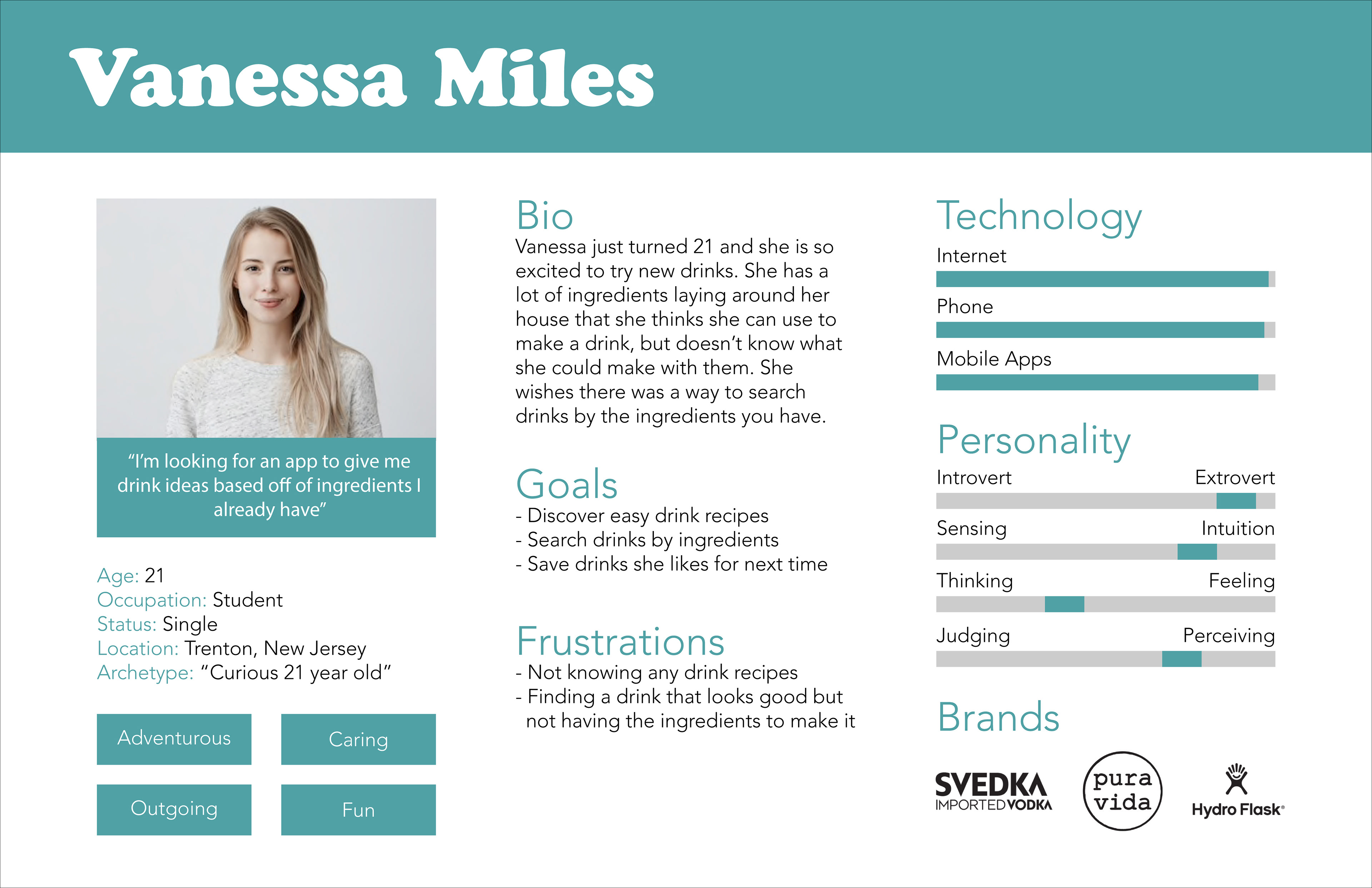
User Personas: I created user personas for my intended target audience.


Journey Map: I mapped my app experience out by breaking it down into phases, highlighting the goals and expectations of the app.
Low Fidelity Wireframes: I sketched out some low fidelity wireframes for the general layout of my app.
Medium Fidelity Wireframes: Next, I rendered my sketches digitally and added some more detail.
High Fidelity Wireframes: Using my mid fidelity wireframes as reference I finalized my design.
