My Role: Visual Designer, UX/UI Designer, Front-end Developer
Tools: HTML/CSS, InVision, Adobe Illustrator, InDesign, Photoshop
Mission: As part of my coursework at SUNY New Paltz, I designed a travel website for the Islands of Tahiti.
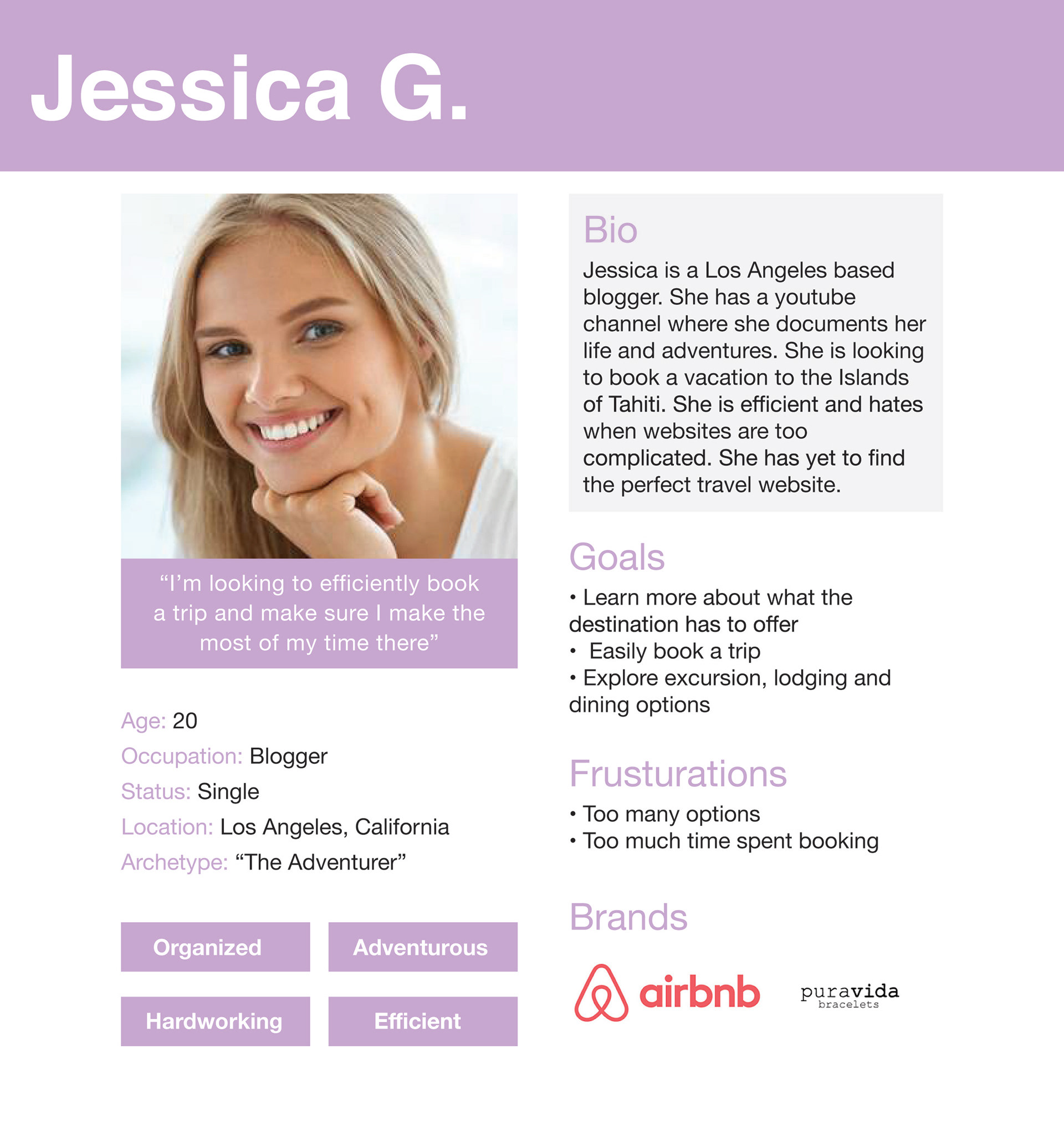
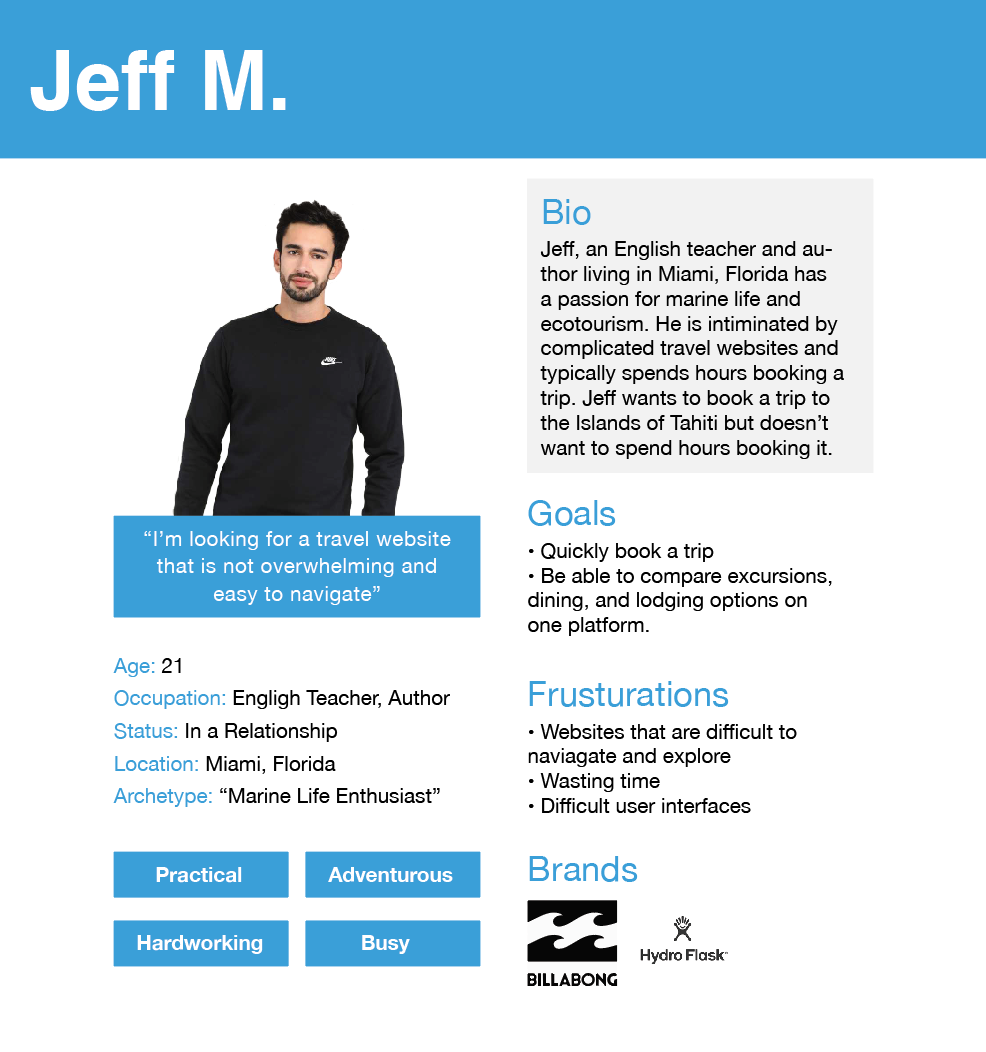
Personas: Understanding the user is a key part of designing a good user experience, so I created mock personas to represent my target audience.


Mood Board: I created a mood board to collect visuals that reflect the feel and color scheme I wished to use throughout my website.
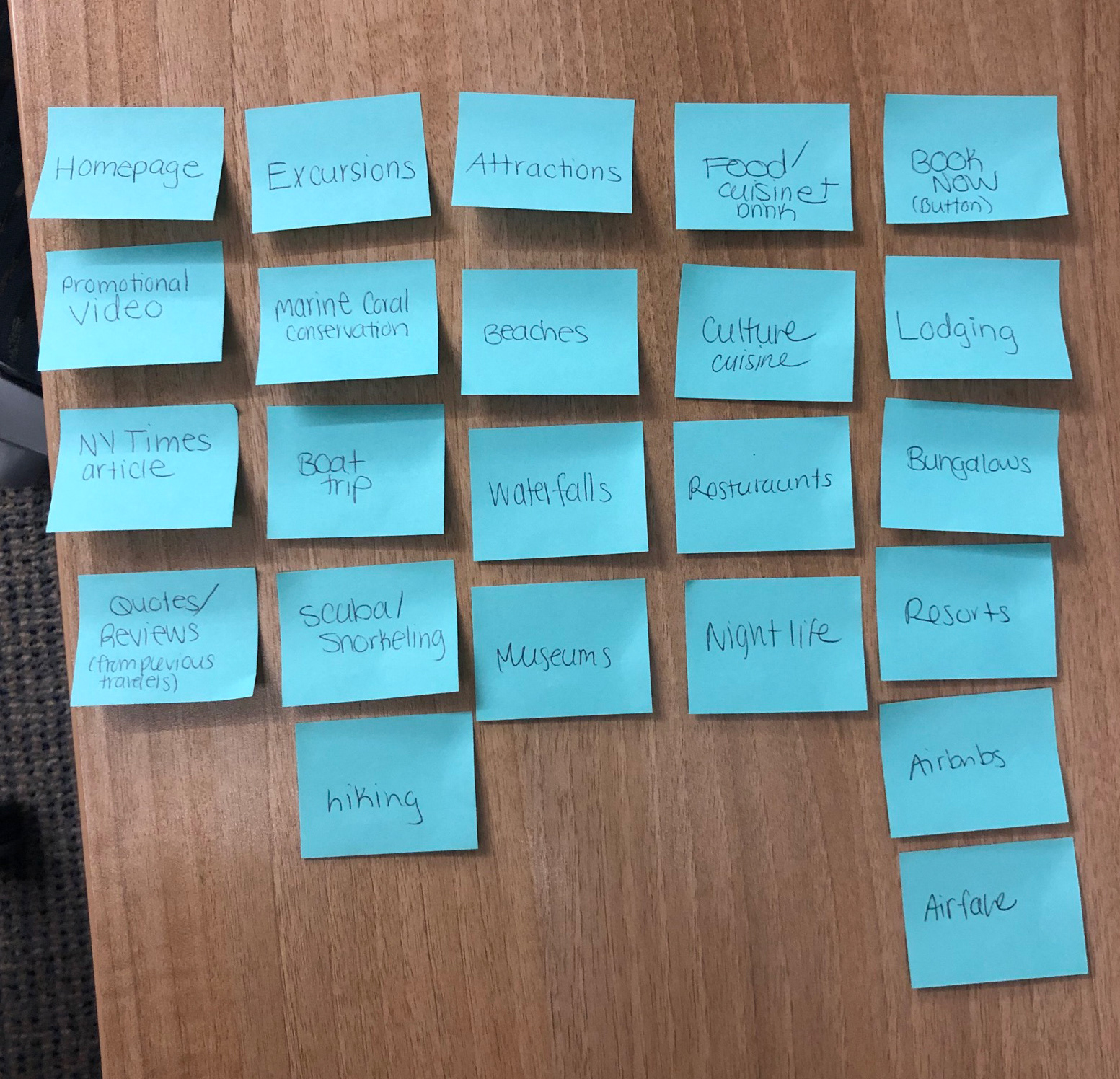
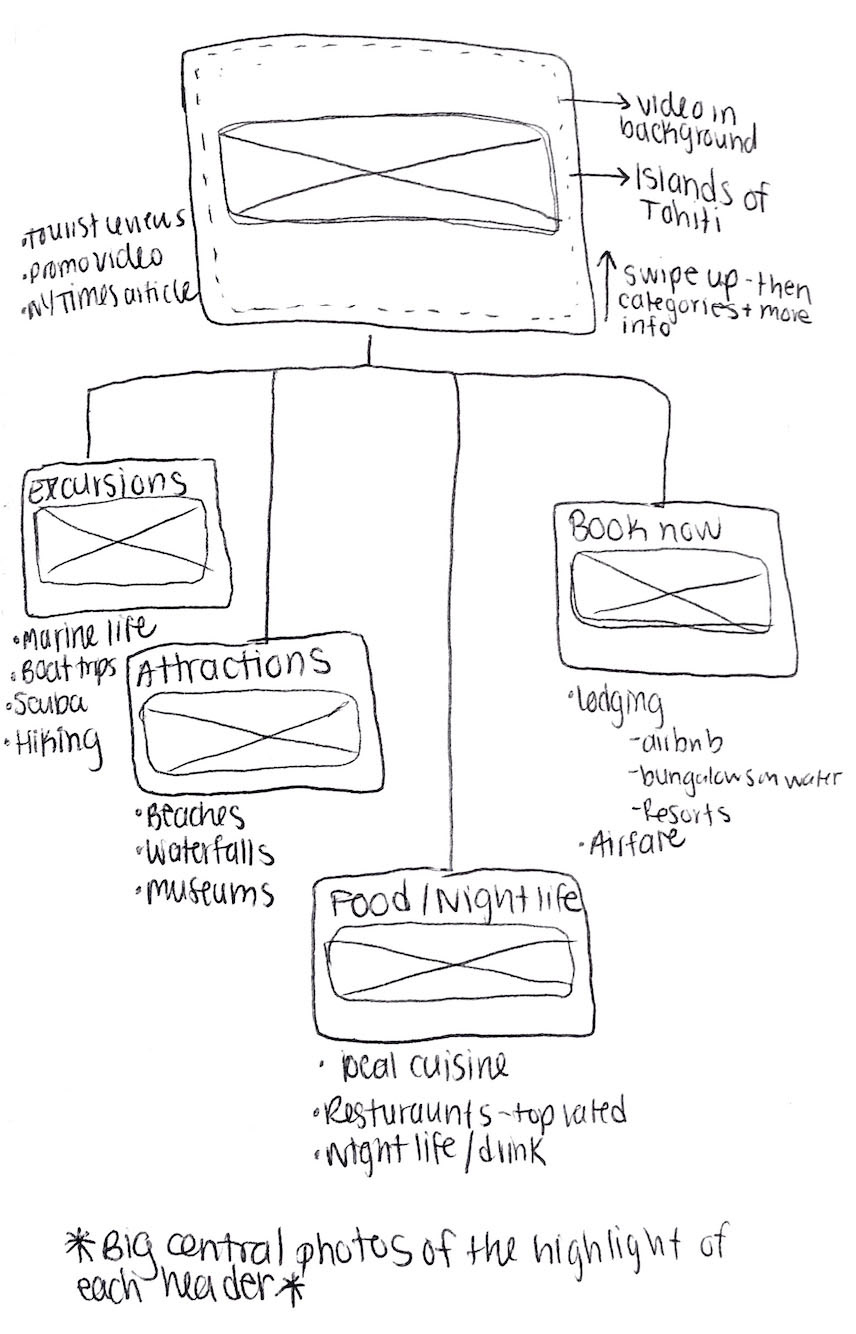
Site Map: Using notes and sketches, I mapped my site, creating navigation bar categories that led to subcategories.


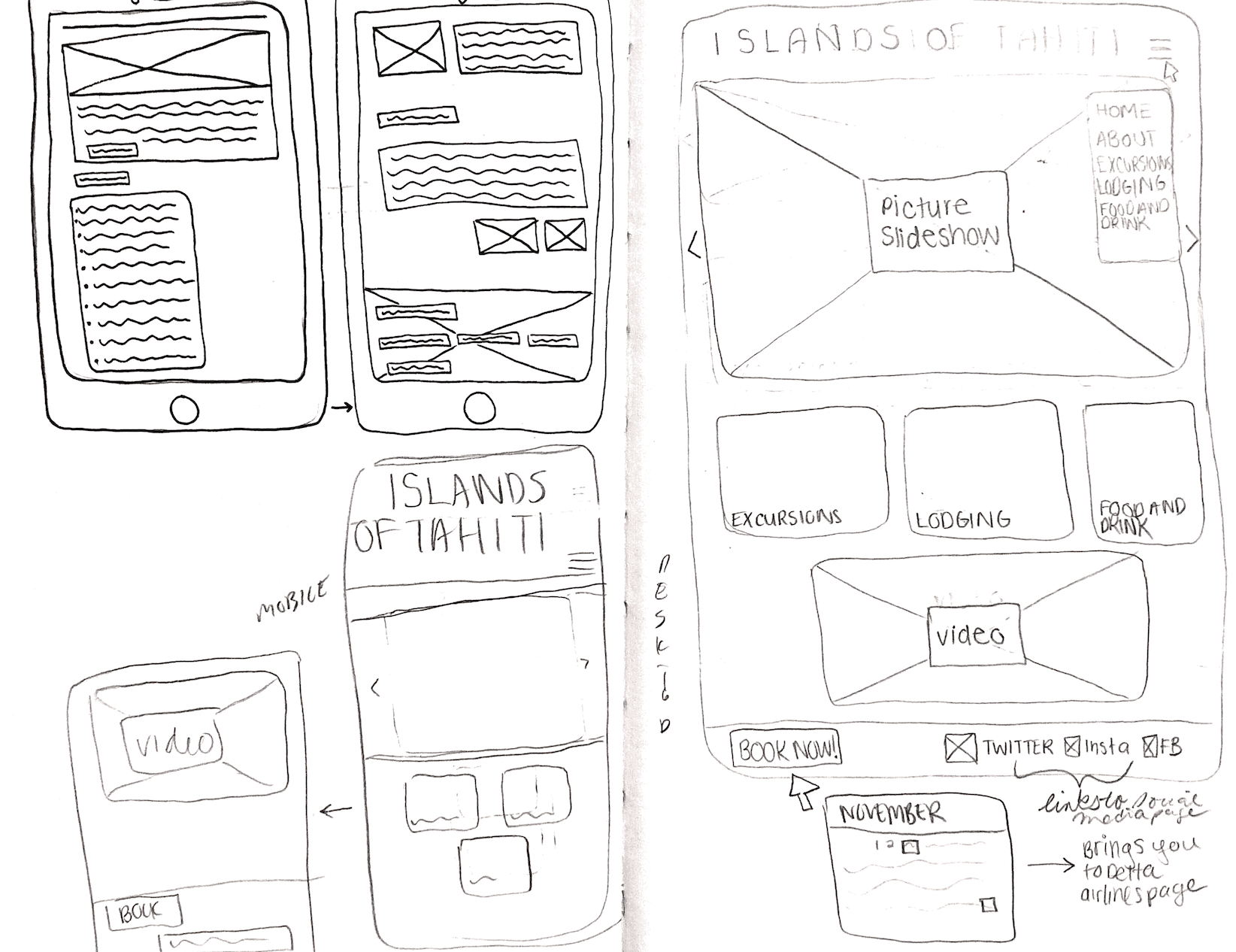
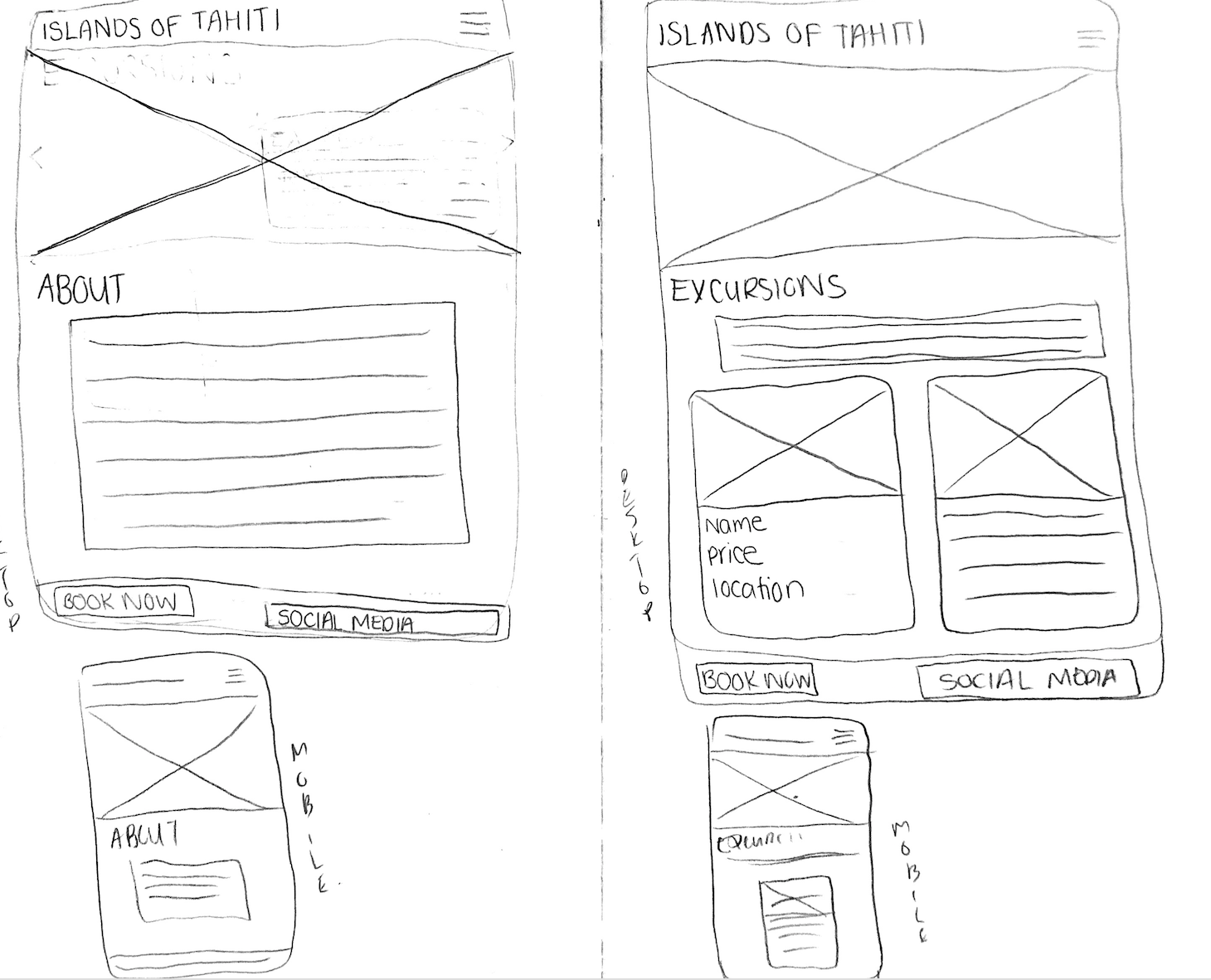
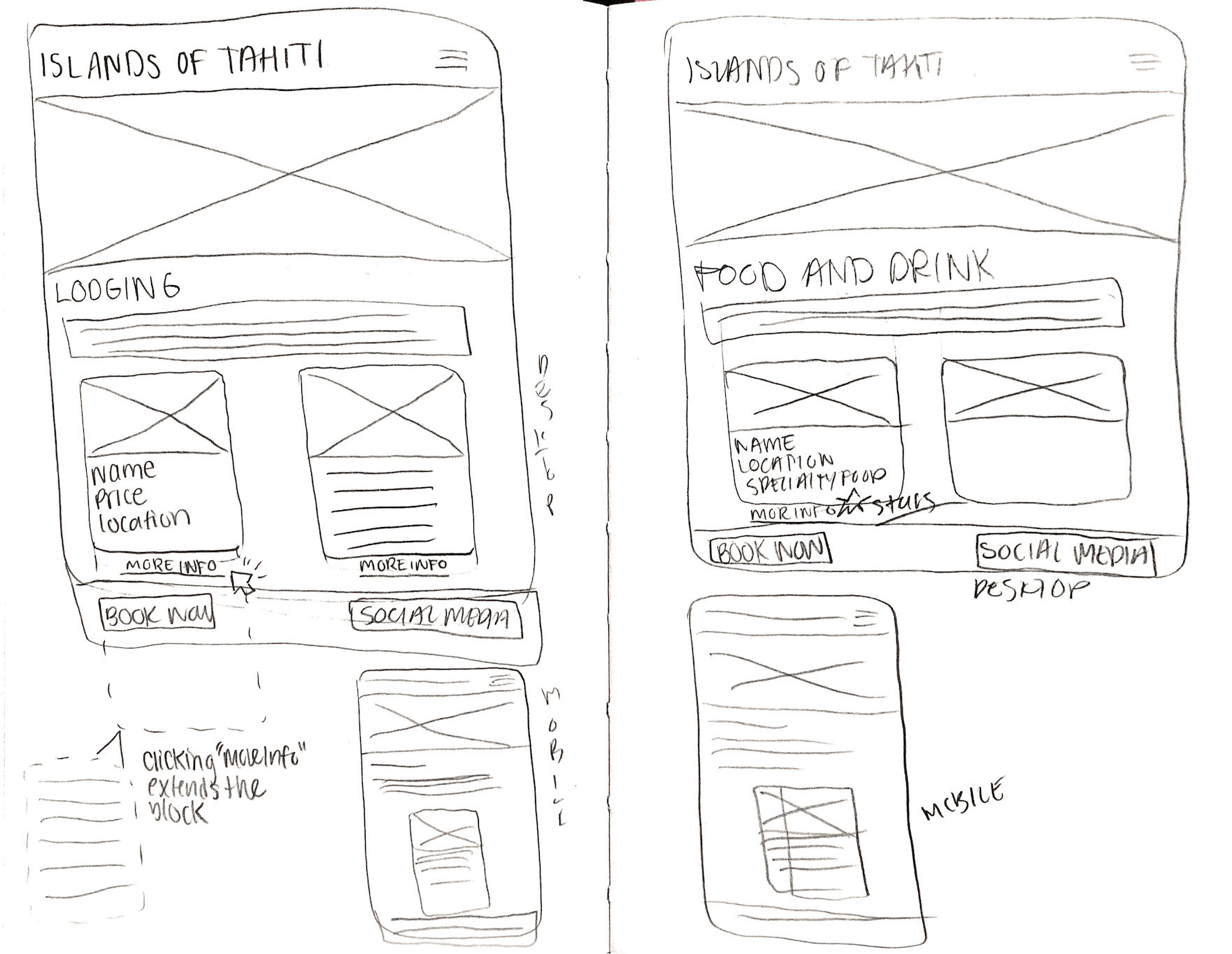
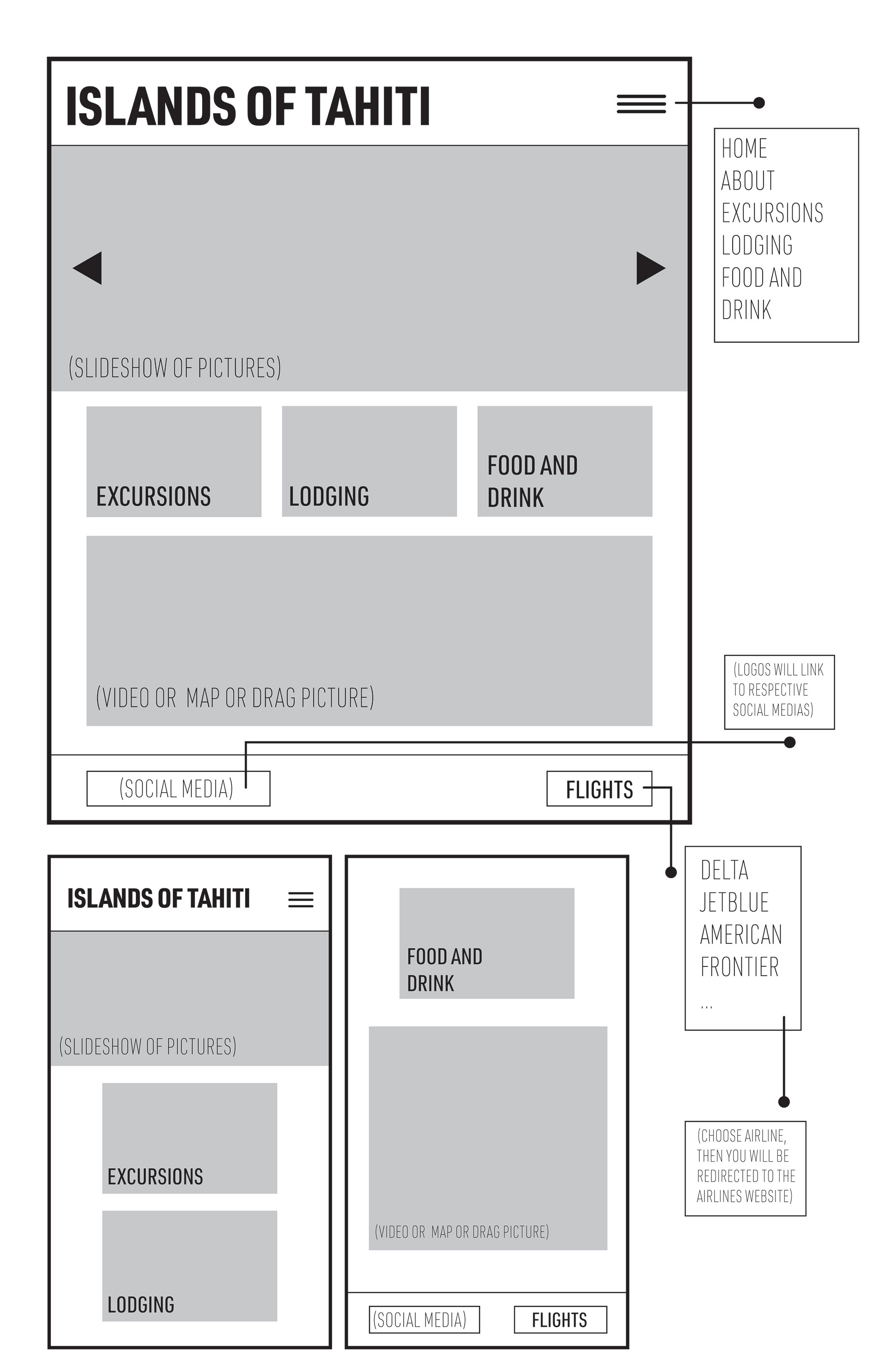
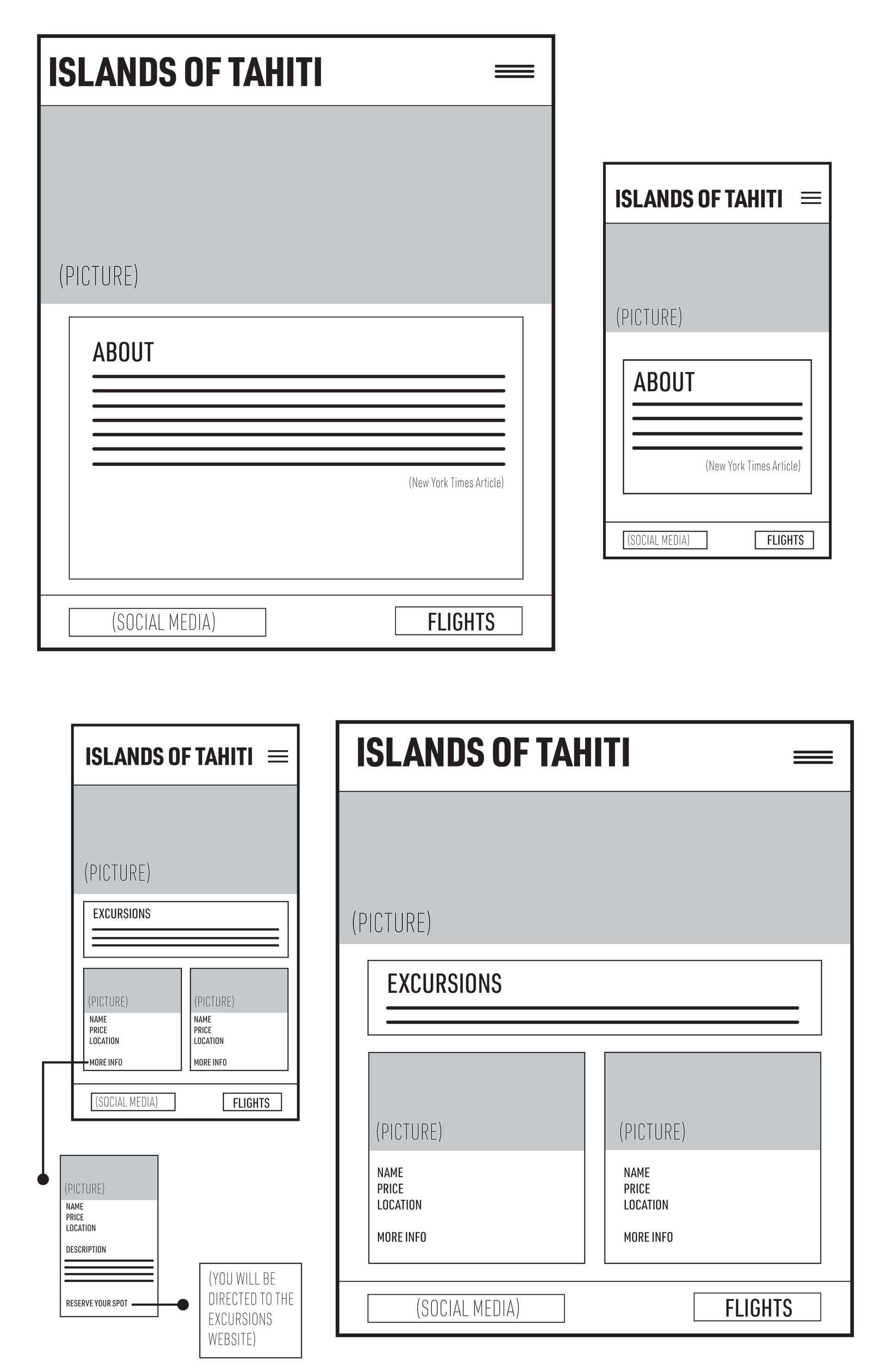
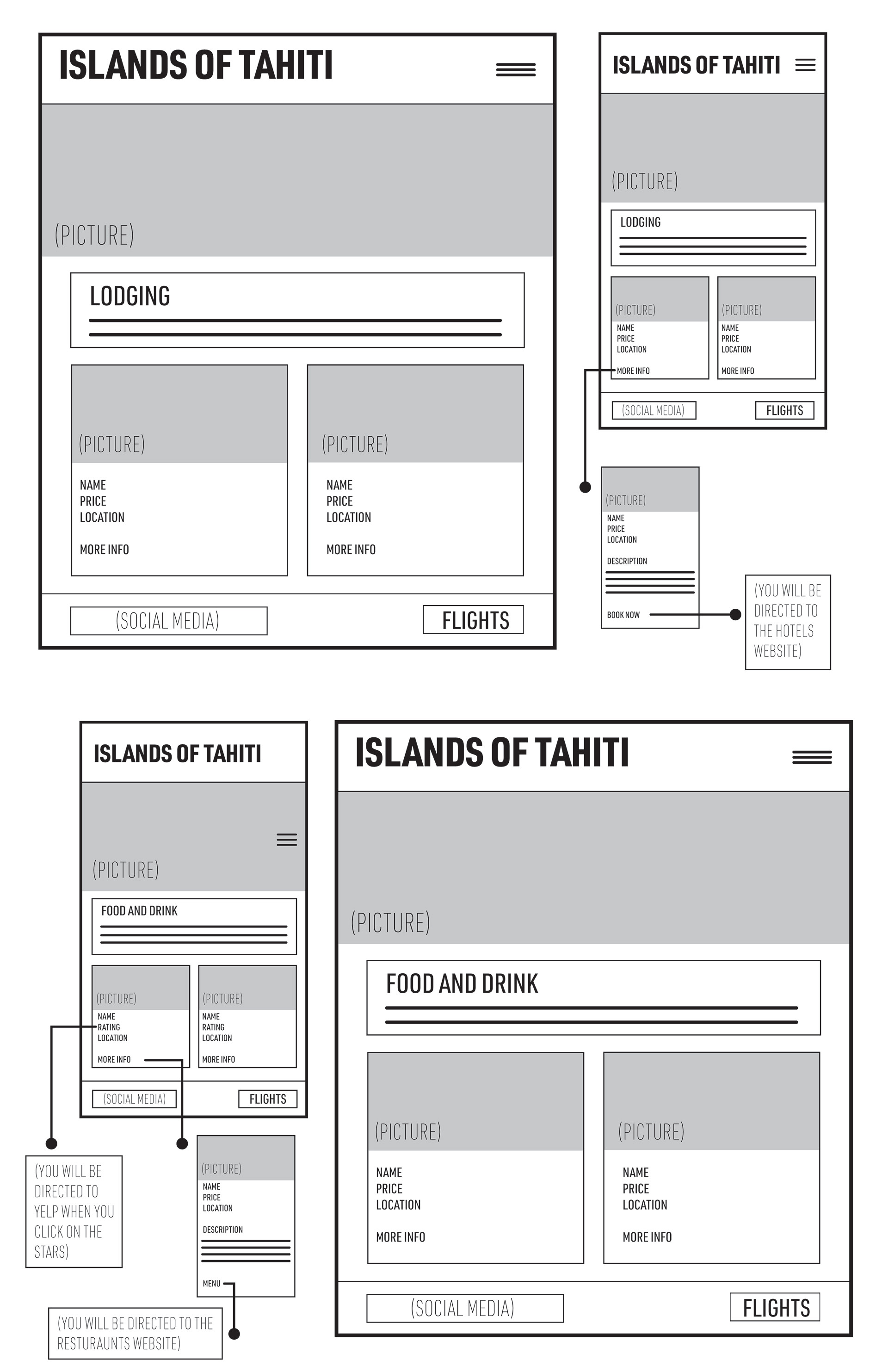
Wireframes: I sketched wireframes, and then rendered them digitally.






Style Tile: I refined my ideas and created a style tile, which is like a mood board, but with more details.
Prototype: I created a desktop and mobile prototype of my website in Adobe Illustrator, and then I imported the files into InVision to show the interactive elements that I would use as reference when coding.


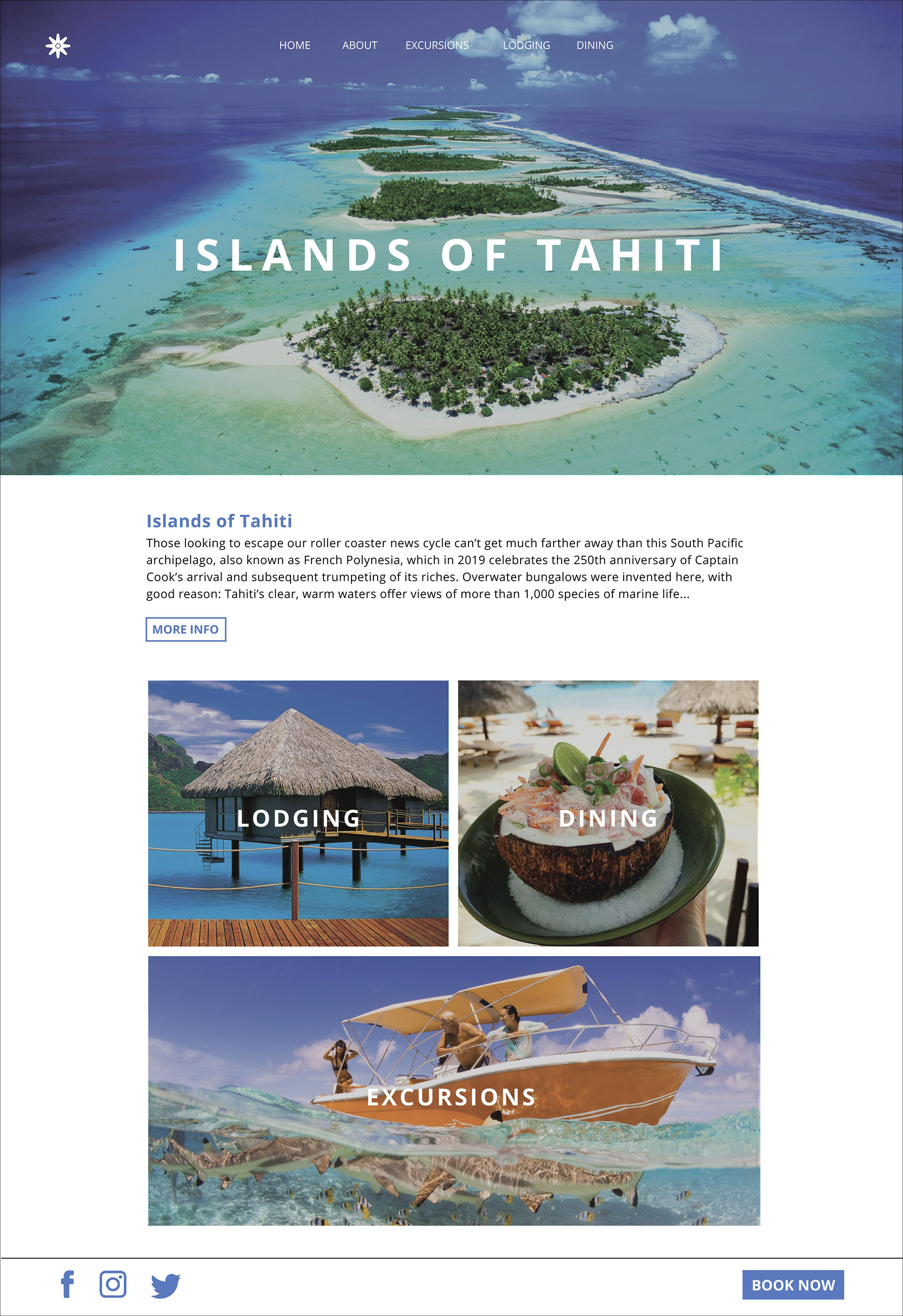
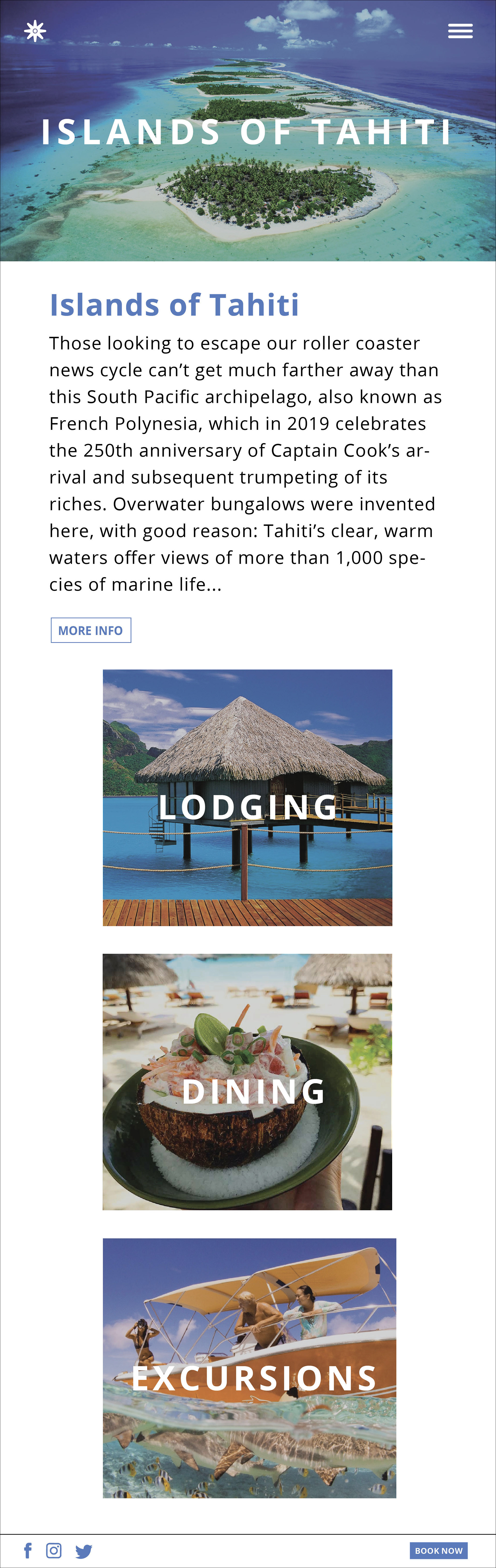
Final Website: Using my prototype as a reference, I made some final refinements, and coded it for optimized viewing in Google Chrome.
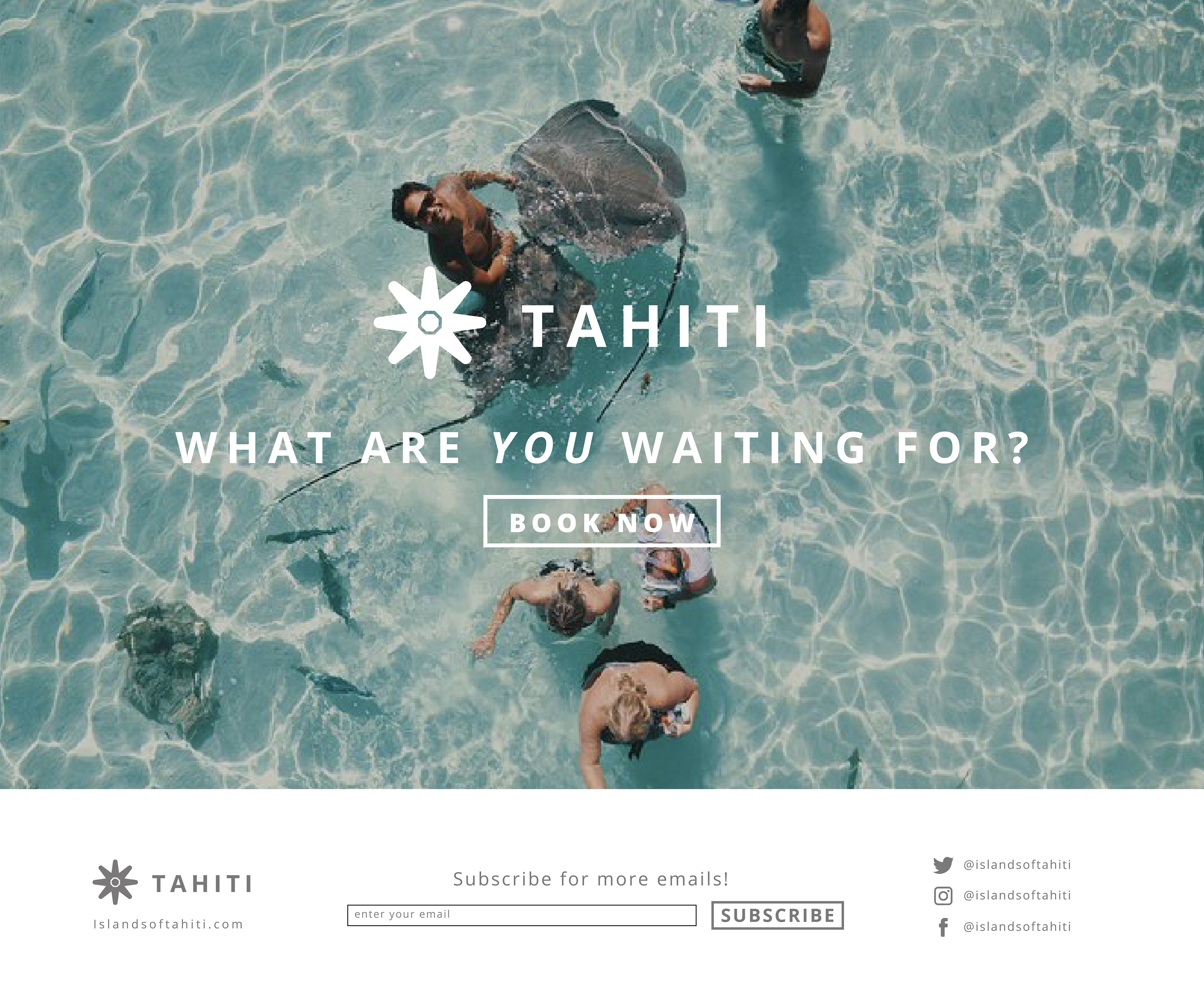
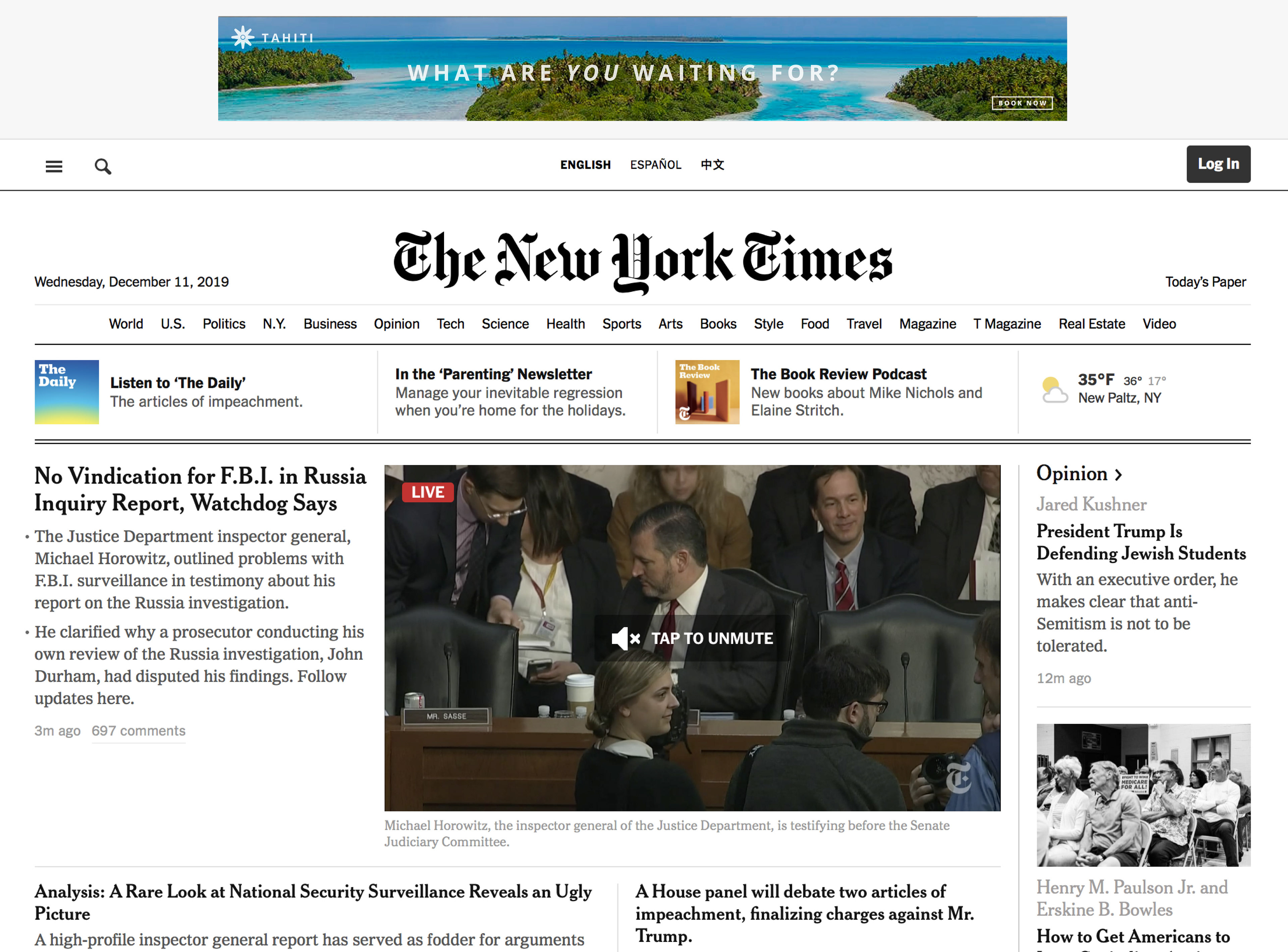
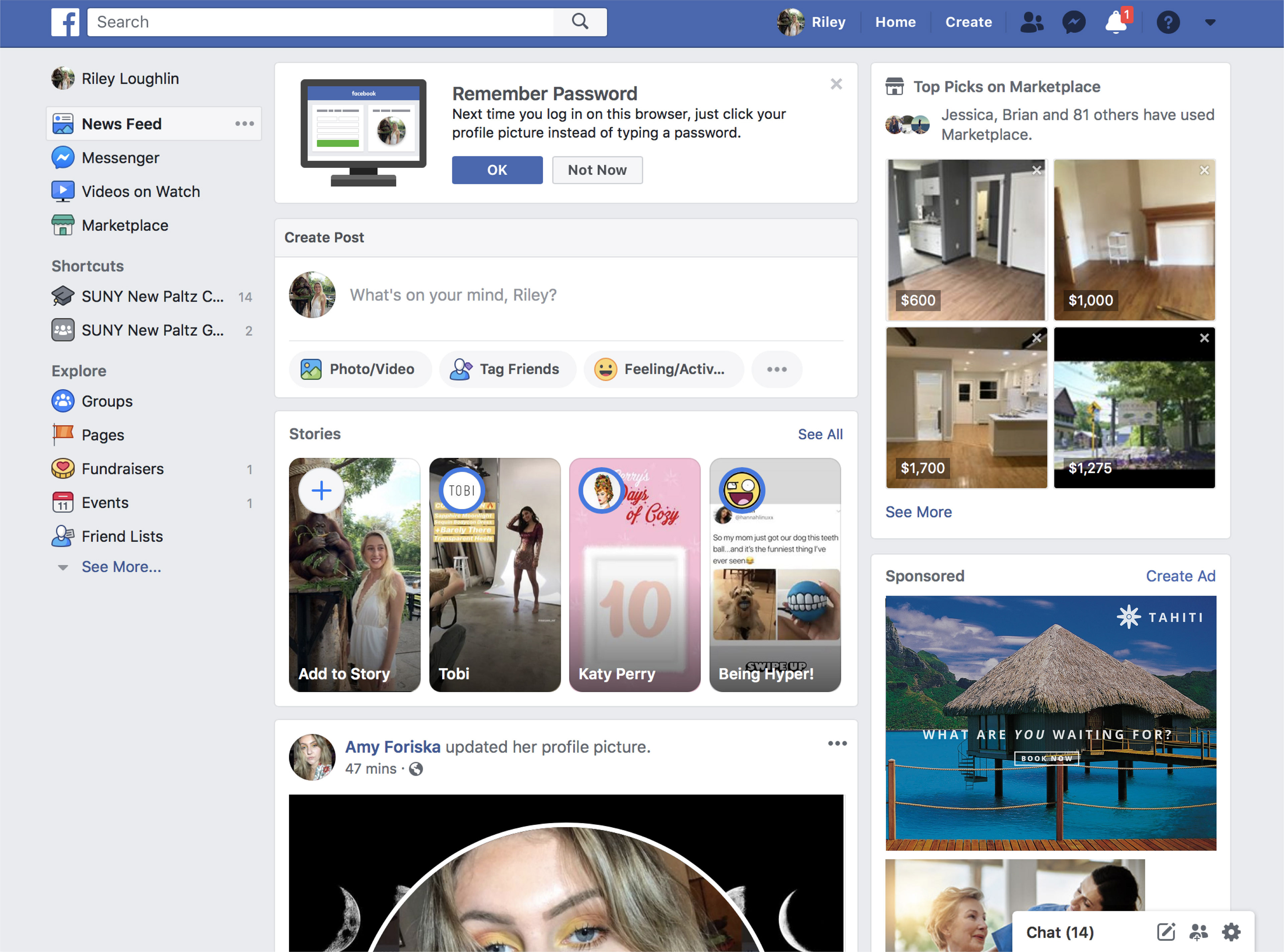
Marketing Material: In addition to a website, I designed marketing material for email, Facebook, and the New York Times website.